TYPE AND PAGE
- Courtney
- May 9, 2021
- 11 min read
Updated: May 14, 2021
Typography Lecture

The lecture presented by Regular Practice's Kristoffer Soelling was interesting - I have very little experience in typography and the technology behind it, so learning about the history was new to me. Understanding how far typesetting has come was one of my main takeaways from this lecture - from Gutenberg's moveable printing blocks to digital printing today really brings home the technological advancements in the past 600 years. It makes you wonder how far it will go in the next 600, what they possibilities will be with more advanced technology.
I also found it interesting that the grid system came from Otl Aicher, the founder of Ulm School of Design. After the Bauhaus school was closed by the Nazi's during the second world war, many great designers fled Germany and settled in Switzerland. It's amazing to me that something so permanent and influential on the design of typography came at such an unstable and turbulent time in history. The grid system is used all over the world, no matter what language you are using, the grid system can be applied and used to explore form and function and also push design to its limits.
Something else which peaked my interest in the lecture was Dadaism. I decided to do further research into this.
Dadaism

Dadaism broke all typeface rules - the attitude to design and typography was serious and a necessity rather than a by product. The idea came about from writer Hugo Ball opening a satirical nightclub in 1916. The aim was to destroy traditional values - the same values that World War one called into question - society capable of such horror. Artist Hans Arp later wrote:
Revolted by the butchery of the 1914 World War, we in Zurich devoted ourselves to the arts. While the guns rumbled in the distance, we sang, painted, made collages and wrote poems with all our might. [1]
Dadaism was also radical left, anti war and anti bourgeois. It then became the movement we know now and even kicked off surrealism post war. Dadaism broke typography and design rules sometimes to the detriment of legibility. [2] However I think that this is necessary to give the movement true meaning and impact - the old way was to read from left to right (in the west) and top to bottom, but by deconstructing rules it meant deconstructing type and the meaning of words and posters.
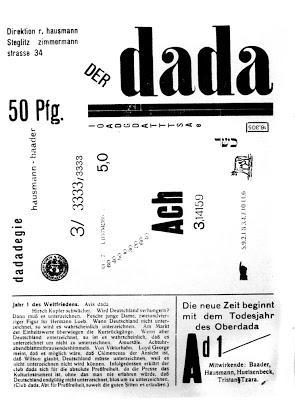
I really like this typography - it's something I have seen a lot in galleries and on posters but I never understood what it was or where it came from. Now i know the links to the war and the reason behind it I am even more interested in it and would love to explore this further.
New Perspectives in Typography

The idea of modernism being reborn really interested me while reading New Perspectives in Typography [3]. The idea that we need to be open to new things and especially "all of the things still uninvented" is a really exciting aspect of not only typography but also design as a whole. Kubel and Williams also discuss that typography should not be style over substance - rather it should be used to define the style and tone of the piece. This is a classic form follows function view of design - I am really interested in this because after researching Dadaism it seems like a very different approach. Because Dadaism is about deconstructing the message, form tends to be decided first and the message can even be unreadable. On the other hand, it could be argued that the function of a Dada poster, for example, is to convey the idea of deconstruction not the text, so in this way even in Dadaism form follows function.
The idea of technology as a positive thing for typography was an interesting aspect of this book too. iPads and iPhones etc allow for constant updates which can keep pushing typography forward. In a way I thought it would hold it back slightly because people aren't having to be as inventive (in the same way) anymore For example, with typesetting there were issues and constraints that we do not have with digital design. For example, spacing, mirroring letters and ink bleed. With digital typography it is essentially design and go, more consideration only has to be given when it gets to the print stage, which is getting rarer.
Type and Typography

While reading Type and Typography [4] I was really interested in the point about the reader being presented with information (in the form of typography) that is fixed in a time and place and creates a relationship between the reader and the author. I had never looked at typography this way although I do understand the link between emotion and design which is a similar concept. The more you make someone feel, the more of a connection you have, the more affected they would be by your design. This is essentially the same and something I want to try and convey with future designs.
It was also really useful to have an itemised list of different aspects of typography design such as leading, alignment and paragraph articulation. Definitely something I will keep to hand, for this workshop task and beyond.
Further Research
"White Boy Summer" Blackletter Controversy
Looking deeper into typography this week made me think of a recent news article about Chet Hanks (Tom Hanks' son) and his new clothing brand. It has come under huge criticism for not only having a bit of a stupid name - White Boy Summer - but the font is also perilously close to the blackletter typeface used by the Nazi party. [5] This is a current example of how designers should always research the history of the typeface they are choosing. The brand has been labelled racist and also accused of only being marketed at the 'Proud Boys' the far right white supremacist group in America. The typeface used is strikingly similar to the Fraktur fonts, which were used in Nazi Germany and on the cover of Mein Kampf by Adolph Hitler.

I think this is evidence of how influential fonts can be. You recognise fonts from brands all of the time - take the Disney font, or coca cola for example. In your mind you make links between what you are seeing and previous experience involving that font. Seeing a water bottle with the word water in the same font as coke would be odd- the link you make is between what you are drinking and something fizzy and sweet, not water. This got me thinking - can typefaces be used to make you feel a certain way? To promote a political stance, or normalise fascism? Blackletter started off being widely used across Europe however after it was adopted by the Nazi party in the 1930's, it is scarcely used now. The story of Fraktur gets even more complicated however. In 1941 the Nazi's renamed it 'Judenletter', which in English is 'Jewish letters', and banned it from use due to the history of Jewish writers and printers using it. Since the 40's the typeface and many similar typefaces have been used by far right parties around the world. [6]
I've always thought design can evoke strong emotions but I had never realised typeface could have the same. It is really interesting to me that something that was innocently designed such as blackletter, can take on an entirely different meaning depending on how they're used. Now, whenever people see a design using this, such as White Boy Summer, it is, fairly or unfairly, assumed to have far right affiliations. It is our jobs as designers to know the history of design elements we are using.
Workshop Challenge
Take an excerpt from a national poet or writer and translate into a new typographic form;
Take the first line - draw it, typeset it, build it;
Then take the body of the text and typeset it.
How does leading, positioning, stresses on particular words and detailing affect the power of the piece?
How is meaning affected by interpretation in a tangible way?
What is the relationship of the page?
The excerpt I have chosen is from On the Road by Jack Kerouac. I read this book while travelling America in 2018 and have always loved the following quote:
"the only people for me are the mad ones, the ones who are mad to live, mad to talk, mad to be saved, desirous of everything at the same time, the ones who never yawn or say a commonplace thing, but burn, burn, burn like fabulous yellow roman candles exploding like spiders across the stars" [7]

Research
I really want to focus on the onomatopoeia of the word explosion - I think it would be really interesting typographically to illustrate the sentiment behind this quote. I found this really interesting piece by Brooke Griffin. [8] In this piece Griffin was exploring the link between typography and music. She started by mark-making while listening to the music, using pencil and ink pen she broke the music down into beats of time and gave a separate layer to each discernible instrument.
I think this is a beautiful way to approach design in the context of onomatopoeia. It really gives you the impression of music drifting through the atmosphere. I want to try and make people hear my quote from On the Road in the same way you can hear this music just by looking at Griffin's final piece.
I then started to experiment with typesetting the quote. I haven't got a lot of experience in typography so this was a really interesting way to start.

I initially started experimenting with the kerning - the pace of the piece seems fast, like a runaway thought, however I always read it as slowing and giving more emphasis to the word exploding. In the same way you would give an explosion space to expand I wanted to give the word explosion room to grow and explode. I used inspiration from Dadaism to have the letters more haphazardly and breaking traditional typography rules.
I really like the way the word exploding turned out. The next move is to typeset the rest of the text and experiment with the quote.
My first idea was black and white, to show the emphasis on the word exploding. I also looked at the kerning for the rest of the text, the pace of the quote is fast, it's mad and excitable, that's one of the reasons I like the quote so much. It's all about not being ordinary and being interesting. Because of this, I closed the kerning to add pace to it - to make the reader read it like it is meant to be read. I thought this was a successful approach so experimented with colours and typefaces.
The second image I took a close up photograph of a match and overlaid the black text. For image three I made the text white and put it on a picture of a paint explosion. I didn't like this effect and thought it looked too much like an inspirational quote put on facebook by your technologically challenged aunt so introduced a plain background moving forward. The next one was orange and yellow which I really liked because it gets across the idea of an explosion. However, I still wasn't happy with the overall outcome.
I then decided to experiment with colour and typeface. I wanted to give the word exploding more space and more of an onomatopoeic feel. I really liked the blue to pink gradient, so used this for further experimentation. I liked the repetition of mad so wanted to emphasise this. I then did many iterations of this, experimenting with typeface and layout.
I felt like I have not experimented enough with overall design and typesetting, instead I had had one idea and gone with it. I think this may be a side effect of being a sole in house designer for a company of over 2000 - I don't have time to come up with multiple ideas often. After this self reflection I went back to the drawing board to see what other things came to mind.
I then did six further iterations of the quote. The first one I wanted to play with a futuristic theme to link with spiders across the stars. The second one was playing on the repetition of mad. The next two were the craziest background I could think of with the type printed over the top. The fifth one was repetition of the quote in two different typefaces, suggesting the repetition throughout the quote of words such as mad and burn. The final one above was an experimentation with shape, with the direction of text changing direction every time the word mad comes up.
I really enjoyed experimenting more with the quote, however I still prefer my previous design. I think it gets across more of the quote through the design and fulfils the brief - reflecting the power and meaning of the quote more thoroughly. After receiving feedback from Sarah, I realised my problem with the initial designs was the space on the page and the relationship to that. So I decided to take this design forward and develop it.
My next iteration involved giving the text more space and typesetting the rest of the quote to look like a roman candle with a lit fuse, as stated in the quote. I think this really helped bring the quote to life, as well as having the final part like spiders across the stars trailing down from the end of the word exploding. I then had a look at different flames for the top of the firework/candle.
I think this design is getting there however after feedback from a crit I think I need to push it further. I then decided to print off the elements and create something on paper rather than just on the screen.
For this version I curved the paper around to make the I more prominent and make it look more like it's exploding. I think this is a good start but I also want to experiment with something a bit more extreme and really pushing the design to the limit.
I wanted to play on the idea of an explosion and thought what better way to represent it that with fire. I (safely-ish) used a cooker lighter to set fire to the paper where the O would be. I am really happy with this as a final piece, I think this captures the pace and intensity of the quote from On the Road.
Final Workshop Piece

Summary
I thoroughly enjoyed this week. I was apprehensive at first as I don't have much experience in typography but I now realise that is exactly why I needed it. The lecture was brilliant and so informative and it sparked a lot of interest for me. I had heard a lot about Dadaism in the past but never truly understood it. The further research I conducted on this was really interesting and I now have a much better understanding of the need for deconstruction during such a turbulent time in history.
The workshop challenge really challenged me this week - firstly it took me a long time to settle on a quote because there is so much out there to choose from. Then I settled on an idea I liked quickly, developed it, went back to the drawing board, came up with many other designs and settled back on the first. I think this going back to the drawing board was really useful because it taught me things about my first iteration such a more space was needed and a more extreme design was needed also. I think I did a good job of using research into dadaism and Brooke Griffin, this really helped with pushing me further than I thought I could go.
I am happy with my final piece however I think if I was to develop it further I would like to do it on a much bigger scale, to make it look like something had have exploded through the centre of my design. I would also like to hang it up with a view of the night sky behind it. Printing out the elements and physically making it was key in pushing this forward and I am so glad that is the route I chose. I need to keep this in mind in the future as I think I have a habit of going directly to the screen.
I learnt so much from this week and developed my interest in typography. I am keen on learning more about this throughout this course and my career afterwards as it is such an exciting element of graphic design.
Peer Review and Discussion

References
[1] Tate. (2020). Dada. Available: https://www.tate.org.uk/art/art-terms/d/dada. Last accessed 9/5/21.
[2] Dada and Beyond, Volume 1 : Dada Discourses 2011, BRILL, Leiden. Available from: ProQuest Ebook Central. [9 May 2021].
[3] Kubel, H. and Williams, S., (2015) Type: New Perspectives in Typography. London: Laurence King.
[4] Baines, P. and Haslam, A., (2005) Type & Typography. London: Laurence King.
[5] Elan, P. (2021) 'Tom Hanks’s son criticized for using ‘racist’ font on merchandise collection'. The Guardian. 31/3/21. Available at: https://www.theguardian.com/film/2021/mar/31/tom-hanks-son-chet-criticized-racist-font-white-boy-summer. [Last accessed 9/5/21].
[6] Hersh, B. (2017). How Fonts Are Fueling the Culture Wars. Available: https://www.wired.com/2017/05/how-fonts-are-fueling-the-culture-wars/. Last accessed 7/5/21.
[7] KEROUAC, Jack. 1957. On the Road London: Penguin.
[8] Griffin, B. (2020). Onomatopoeia. Available: https://brookgriffin.design/Onomatopoeia. Last accessed 3/5/21.


































































































Comments